
新規でワードプレスサイトを立ち上げる時に必ず行う設定をまとめました。サイト立ち上げ時に忘れずに行う事が結局一番効率的な導入に導入できますね。
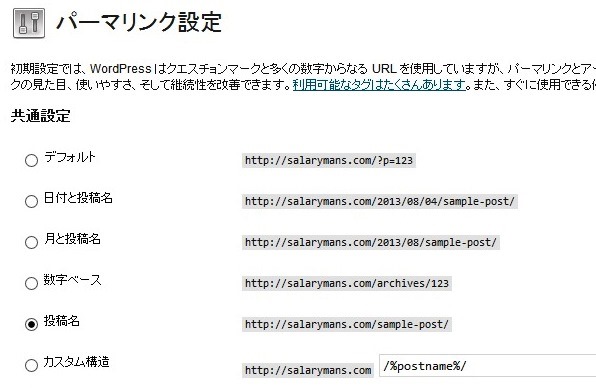
パーマリンク設定
・各記事
パーマリンク設定は「投稿名(/%postname%/)」
パーマリンク設定は超重要!どの形に決定したのか?
・カテゴリ
「WP No Category Base」の導入
カテゴリーページのパーマリンクでcategoryを取り除く方法
コメントスパムの撃退をする
Akismetの導入
コメントスパムの撃退をするためのプラグインになります
Crazy Bone (狂骨)導入
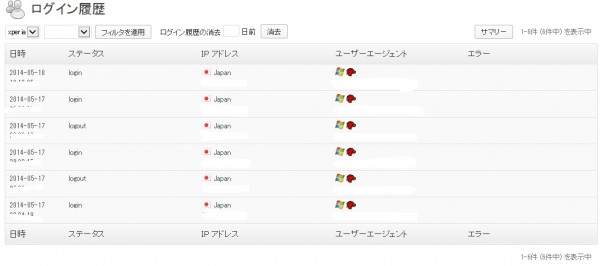
該当するWPアカウントへの不正ログインアタックがどの程度あるのかを調べるプラグインになります。ログイン履歴から下記のような感じで確認することが出来ます。
有効化するだけで、すぐに使用できるので簡単です。

Limit Login Attempts
不正ログイン対策のプラグインとなります。ブルートフォースアタックに対する対応方法の一つとなります。このプラグインはログイン試行回数を制限する事により不正ログインを防ぐものとなります。
カテゴリの順番を入れ替える
WordPressではカテゴリーの順番を入れ替える事が出来ない為、プラグインが必要となります。
カテゴリーの順番を並べ替えるWordPressプラグイン「My Category Order」
記事下に定型文を自動で挿入する
Bottom of Every Post
プラグインの編集画面から「bottom-of-every-post/bottom_of_every_post.txt」を開いて、希望する文章を記載すれば挿入されるようになります。
ping送信先追加
ブログを更新した際に更新したという合図を送信します。
|
1 2 3 4 5 6 7 8 9 10 11 |
http://www.blogpeople.net/servlet/weblogUpdates http://blogsearch.google.co.jp/ping/RPC2 http://blog.goo.ne.jp/XMLRPC http://ping.blogoon.net/ http://rpc.technorati.com/rpc/ping http://ping.ask.jp/xmlrpc.m http://www.bloglines.com/ping http://api.my.yahoo.co.jp/RPC2 http://ping.fc2.com/ http://ping.gpost.info/xmlrpc http://wpdocs.sourceforge.jp/Update_Services |
最終更新日を挿入する
最終更新日の表示がされていない場合、記事を最新の内容にリフレッシュした場合も訪問者は更新されているかどうかがわからない為、最終更新日の表示は必須と自分は考えています。テーマで対応している場合がベストですが、対応していない場合は表示できるようカスタマイズも可能です。
テーマが表示対応していない場合
single.php 内 希望場所に下記コードを記載する
|
1 |
最終更新日:< ?php the_modified_date(); ?> |
参考記事
最終更新日表示が標準のワードプレステーマ
自分はこの最終更新日がブログの一番初めのタイトル部分に表示させたくDigipress製テーマでは対応が簡単には出来ないとの事でしたので、ストークテーマを購入しました。
最終更新日対応テーマ「ストーク」
最終更新日対応テーマ「ハミングバード」
カテゴリの表示順序を入れ替えする
プラグイン「Category Order and Taxonomy Terms Order」の導入で入れ替えが可能となります。
使用方法は簡単、インストールして、投稿⇒Taxonomy Order で表示を変える事が出来ます。
hタグ装飾
TCDテンプレート(AN14)でのhタグ装飾例
TCDテンプレート(AN14)では見出しタグがh3、h4ではなく「news_headline3」で下記のようにしなければならないようです。news_headline3から5までの例を記載しています。
|
1 2 3 4 5 |
.news_headline3{margin:80px 0 25px 0; border-left:8px solid #444; border-bottom:2px solid #999; line-height:30px; font-size:1.2em; padding:0 0 0 14px;} .news_headline4{margin:40px 0 20px 0; border-bottom:2px dashed #999; line-height:26px; font-size:1.1em; padding:0 0 0 12px;} .news_headline5{margin:40px 0 20px 0; border-bottom:1px dotted #999; line-height:26px; font-size:1.1em; padding:0 0 0 12px;} |
本文中では下記タグを記載すると見出しとなります。AddQuicktagに登録しておく方法がベストですね。
|
1 2 3 |
<h3 class="news_headline3">ここに見出し</h3> <h4 class="news_headline4">ここに見出し</h4> <h5 class="news_headline5">ここに見出し</h5> |






















コメントを残す