別ブログにてTCDテンプレートのTCD014を利用しているのですが、このテンプレートでは見出しがh1とh2までしか設定されていません。

しかも<h2>○○○</h2>という形ではなく、<h2 class=”news_headline3″>○○○</h2>として記事内で記述する必要があります。
*CSS内でh2に変更すれば、h2で記載できるかもしれません。
スポンサードリンク
という事で自分で設定しなければならないのですが、見よう見まねでなんとか出来たので忘備録として残しておきます。
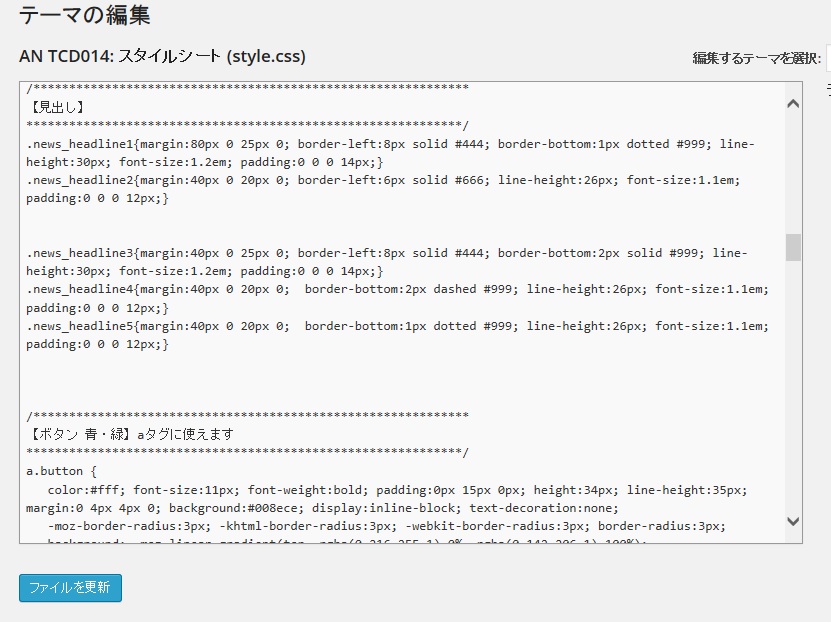
外観>テーマ編集 から スタイルシート (style.css)を編集、
/*************************************************************
【見出し】
*************************************************************/
という部分があるので、下記を追加します。
.news_headline3{margin:40px 0 25px 0; border-left:8px solid #444; border-bottom:2px solid #999; line-height:30px; font-size:1.2em; padding:0 0 0 14px;}
.news_headline4{margin:40px 0 20px 0; border-bottom:2px dashed #999; line-height:26px; font-size:1.1em; padding:0 0 0 12px;}
.news_headline5{margin:40px 0 20px 0; border-bottom:1px dotted #999; line-height:26px; font-size:1.1em; padding:0 0 0 12px;}
.news_headline4{margin:40px 0 20px 0; border-bottom:2px dashed #999; line-height:26px; font-size:1.1em; padding:0 0 0 12px;}
.news_headline5{margin:40px 0 20px 0; border-bottom:1px dotted #999; line-height:26px; font-size:1.1em; padding:0 0 0 12px;}
これで完了です。
スポンサードリンク



















コメントを残す