
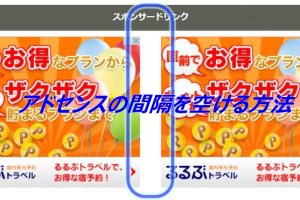
カエレバは前々からずっと利用させて頂いているすごく便利なツールなのですが、このワードプレステーマであるMatureではレイアウトが上記画像のように崩れてしまっていたのです。
でもそれが何が原因なのかもわからない(笑)
ブラウザが原因かも!?と思ってIE、Chromeなどなど試しましたが変わらなかったのでMature販売元であるDigipressサポートに問い合わせをしてみる事にしました。問い合わせ自体はユーザーサポートサイトが設けられているのでそこから問い合わせを行いました。
すると問い合わせの返事が下記のようにありました。
追加CSS
DigiPressのサポートさんからは
「下記を例にCSSを追加してレイアウトを調整してください。」
と返事をいただきましたが、自分にはCSSの知識などは全くなく調整しようにもする事が出来なかったので、とりあえずそのまま使用させて頂きました。
———————————-
.shoplinkrakuten,
.shoplinkamazon,
.shoplinkyahoo,
.shoplinkyahooAuc,
.shoplinkkakakucom {
position:relative;
top:-6px;
}スポンサードリンク
.shoplinkyahoo img,
.shoplinkyahooAuc img{
display:none;
}
———————————-
CSS設定方法
設定方法はホント簡単です。あっという間に終わりました。
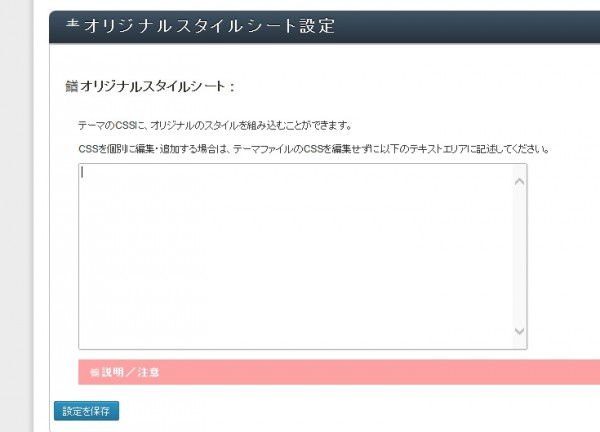
上記のCSS指定例を指定された下記の場所にコピペします。
「ビジュアル設定」→「オリジナルスタイルシート設定」

CSS追加後
CSSを追加すると下記のようになりました。
はじめにカエレバをMatureテーマに使用した時からレイアウトが崩れてしまっていてすごく気になっていたのですが自分では何も出来なくて、ふと思い立ってサポートに連絡して今回の解決となりました。
DigiPressのサポート担当者様に感謝感謝です。
2016/7/26追記
下記1分を挿入するだけで可能になりました。
.kaerebalink-link1 img, .booklink-link2 img{display:none;}





















コメントを残す