2ステップで簡単にマーカー表示が出来るようになります
WordPressテーマ「ストーク」![]() では標準だと文字を強調するのはbタグ(太字)しかありませんので(テキストモード)自分で強調タグを使用しなければならない状態です。
では標準だと文字を強調するのはbタグ(太字)しかありませんので(テキストモード)自分で強調タグを使用しなければならない状態です。
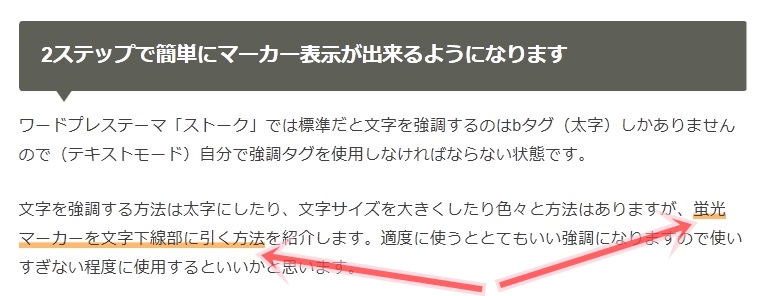
文字を強調する方法は太字にしたり、文字サイズを大きくしたり色々と方法はありますが、蛍光マーカーを文字下線部に引く方法を紹介します。適度に使うととてもいい強調になりますので使いすぎない程度に使用するといいかと思います。
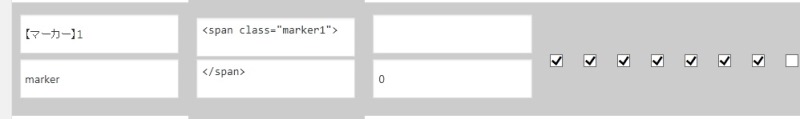
AddQuicktagに登録
下記コードを記事を書く時に使用すればマーカー表示が可能となります。
|
1 |
<span class="marker1">マーカーを引きたいテキスト</span> |
よく使用するタグはAddQuicktagプラグインを使用して入力を簡単にするだけで、まるで効率が違いますのでまだの方は是非導入しましょう。登録は下記のような形で登録します。

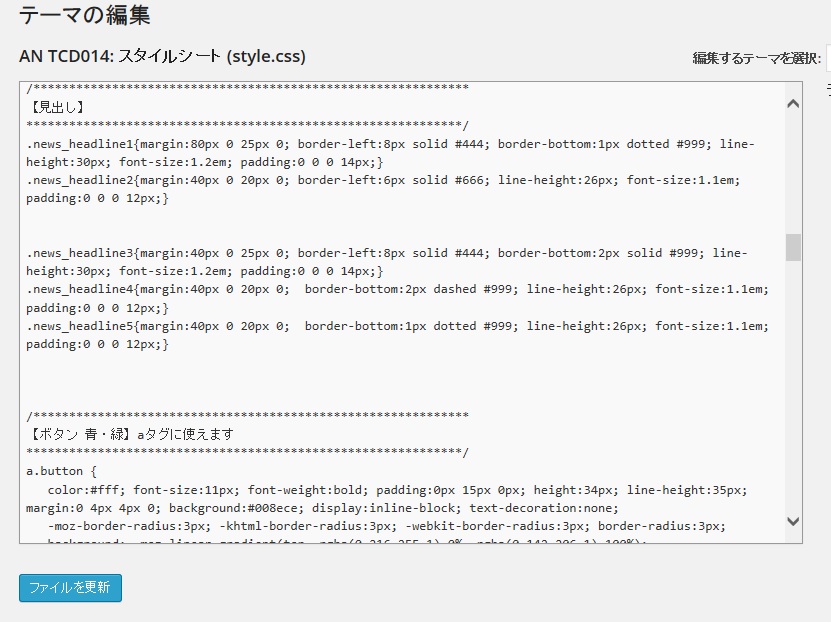
CSSにコードを記入
下記のCSSコードを「テーマの編集>スタイルシートの編集」で追加すれば完了です。
|
1 2 3 4 |
/* マーカー強調カスタマイズ */ .marker1 { background: linear-gradient(transparent 70%, #FFB96D 40%); } |
参考にさせて頂いたサイト
下記サイトを参考にして蛍光マーカーで強調出来るようにする事が出来ました。ありがとうございます。
まとめ
慣れればあっという間に完了、使用出来るようになります。タグとかCSSとかわからないって方は凄く多いかと思います。自分もそうです、でもネット上には様々なサイトがあり丁寧なわかり易いブログなどが沢山あり勉強できます。
スポンサードリンク
自分の資産となるブログですのでちょっと勉強してより魅力的なブログにしてくと、もっともっとブログに愛着がわいてくるので勉強する事もおすすめです。
![]()
WordPressテーマ「ストーク」![]() を導入して行ったカスタマイズ一覧
を導入して行ったカスタマイズ一覧
ワードプレスのテーマをDigiPressのmatureからOPENCAGEのWordPressテーマ「ストーク」に変更しました。変更後にまず行うべきカスタマイズを公開します。カスタ
スポンサードリンク






















サイコーに参考になりました!ありがとうございます!
>あいうちさん
返信遅くなってしまい申し訳ありまん。
参考になってようで良かったです。今後ともよろしくお願い致します。
初めまして。
奥池です。
突然の連絡申し訳ありません。
昨日アップした記事内にて、マーカー線の紹介をする箇所があったので、こちらのサイトを参考記事としてリンクさせていただきました。
そのことのお礼をお伝えしたく、連絡させていただきました。
とてもわかりやすく、非常に参考になりました。
ありがとうございます。
>奥池純治さん
わざわざコメント頂きありがとうございます。
参考になったようで何よりです!!!
[…] サラリーマンlifestyleblogさん […]
とても参考になりました!
最初は他の方のページを参考にやってみたのですが、どうにもうまくいかず…こちらの方法を試したら一発でした!
ありがとうございました!
>たかはし昇一さん
コメント頂きありがとうございます。無事に成功したとの事でお役にたてて良かったです。
今後ともよろしくお願いします。
[…] なので、プラグインを使って、最初に設定しておく必要があります。 […]
[…] なので、プラグインを使って、最初に設定しておく必要があります。 […]
はじめまして!とても分かりやすく参加になりました!
もしお分かりであれば、ご質問させて頂きたくコメントさせていただきました。
テーマをストークに変えたら、ペンの設定が全て消えたのでこちらの方法を試したのですが、反映されませんでした。。何か原因がお分かりでしたらご伝授ください。
>masaさん
コメントありがとうございます。
申し訳ありませんが、力になれなくすみません。。。
[…] ワードプレステーマ「ストーク」で蛍光マーカーで下線部を強調する方法/サラリーマンLife Style Blogcheck […]