ブログ作成している時、サイトを作成している時にスマホ画面での表示を確認する時ってありませんか?
きっとかなりの方が確認しているのではないでしょうか?PC画面での表示は問題なかったとしてもスマホ画面で表示したら表示が崩れていた、なんだかおかしかったという経験がきっとあるかと思います。
そんなスマホ画面表示を簡単に確認出来るChrome拡張である「mobile browser emulator」、非常に便利なので導入をお勧めします!
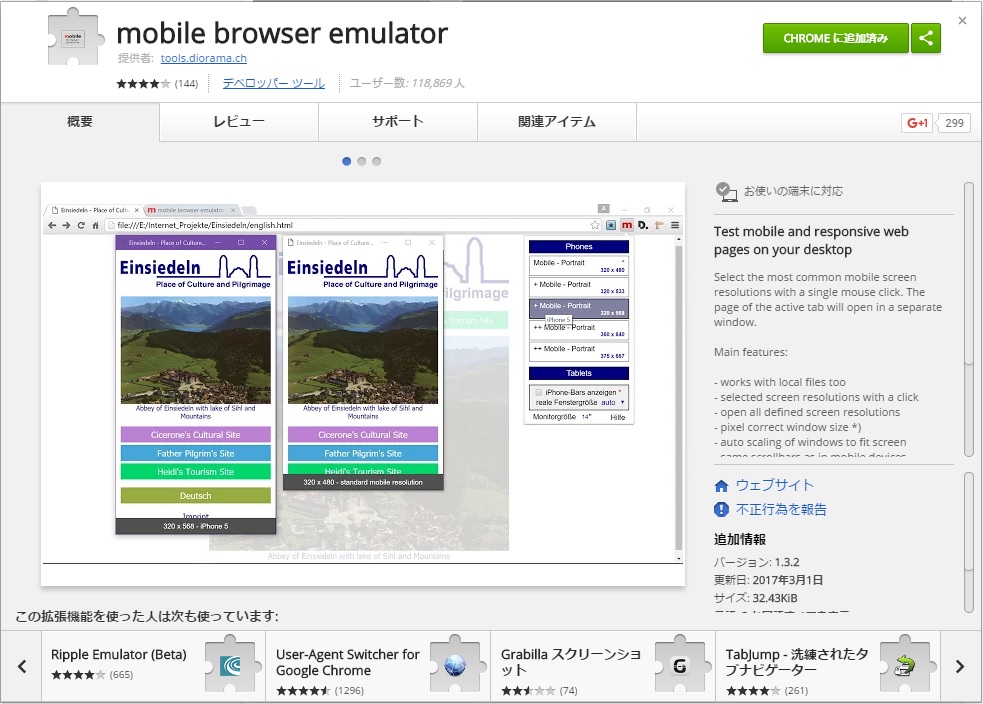
Chrome拡張「mobile browser emulator」とは?
スマホ画面表示をChoromeブラウザから簡単に確認出来るものとなります。導入は一瞬、スマホ画面確認もすぐに確認出来るので非常に便利で愛用しています。
mobile browser emulatorの使い方

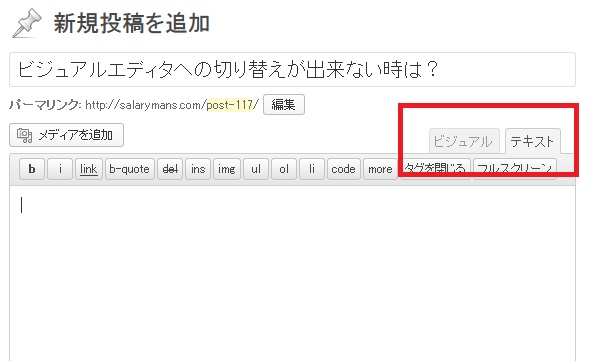
使い方は非常に簡単!Choromeブラウザのツールバー上に上画像の赤線で囲った「m」が表示されるので、クリックします。
スポンサードリンク

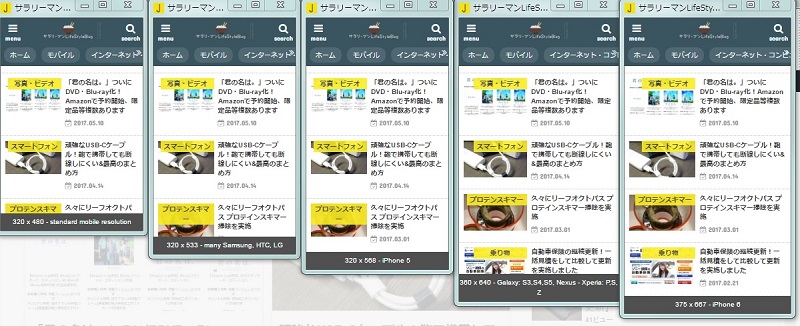
すると上画像のように表示されるので、希望する表示サイズをクリックするだけで表示が可能となります。
表示対応サイズは下記の5種類となります。
・320×480:標準的なスマホ画面サイズ
・320×833
・320×568:iPhone5
・360×640
・375×667:iPhone6
・320×833
・320×568:iPhone5
・360×640
・375×667:iPhone6
一度に全部表示する事も可能となり、その場合は「Phones」の部分をクリックするだけで可能となりますので非常に簡単です。

mobile browser emulatorのまとめ
mobile browser emulatorはスマホ画面ではどのように表示されるか確認する事が非常に簡単にできるChorome拡張となります。各種サイズも1クリックで簡単に比較可能となっていますので便利であり使い方も簡単でオススメします。
スポンサードリンク





















コメントを残す