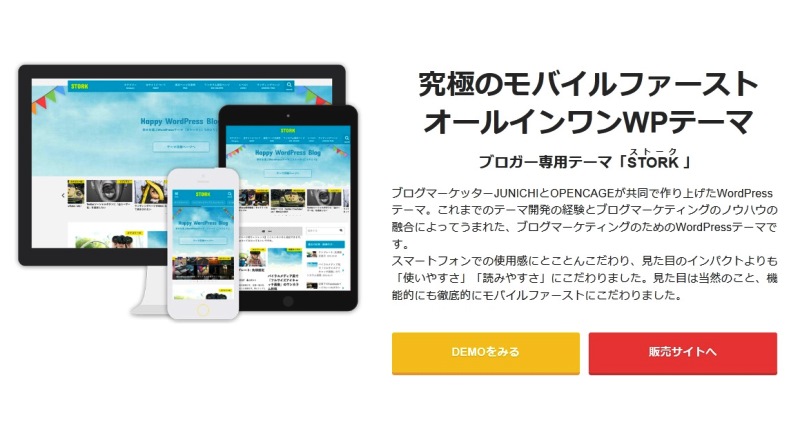
ワードプレスのテーマをDigiPressのmatureからOPENCAGEのWordPressテーマ「ストーク」![]() に変更しました。変更後にまず行うべきカスタマイズを公開します。カスタマイズをせずに使用しても十分すぎるほど十分で最高に気に入っているテーマではありますが、さらに使い易くする為にカスタマイズを行っています。詳細は下記公式サイトリンクをクリックして確認できます。
に変更しました。変更後にまず行うべきカスタマイズを公開します。カスタマイズをせずに使用しても十分すぎるほど十分で最高に気に入っているテーマではありますが、さらに使い易くする為にカスタマイズを行っています。詳細は下記公式サイトリンクをクリックして確認できます。
![]()
子テーマの導入
まずは子テーマを導入します。子テーマをまず導入するには理由があります。子テーマは、親テーマと同じ/themes/フォルダ内にインストールします。子テーマを挿入すべき理由や、導入方法については下記公式ページに掲載されています。
ブログカードを表示出来るようにする
外部リンクと内部リンクとでカスタマイズを両方行う必要があります。
内部リンクをブログカード表示可能にするカスタマイズ
自分では対応する事が出来ないのでなんとか方法をと探しているとカスタマイズしている方を発見!わかりやすく解説して下さっていたので私にも難なく導入する事が出来ました。
外部リンクをブログカード表示可能にするカスタマイズ
内部リンクをブログカード化する時同様に参考にさせて頂きました。感謝感謝です、ありがとうございます。
[ショートコード] AddQuicktagの設定
AddQuicktagプラグインを導入していない場合は導入し、下記公式サイトからインポート用ファイルをダウンロードしてショートコードを使用出来るようにします。
ショートコードがあるとないとではブログを書くスピードに大きな差が出てしまうので必須ですね。
ショートコード
プラグイン導入の注意点!相性の有無
ワードプレスを便利に使用する為に必須であるプラグインですがテーマとの相性があるので導入にあたっては注意が必要となります。相性のいいプラグインと悪いプラグインは公式HPで公開されていますので確認しておきましょう。
トップページのレイアウト変更
ストークではトップページのレイアウトを3つのパターンから選択する事が出来ます。
外観>カスタマイズ>トップページから設定をする事が可能となります。
メニュー(PC・スマホ)等の設定
グローバルメニュー(上部にあるメニュー)設定)
グローバルメニューを設定する方法も簡単です。外観>メニューで設定変更をする事が可能となります。スマホでもグローバルメニューの表示がSRORKでは可能となっています。もちろんスマホでは一般的なハンバーガーメニューの表示も可能となっています。
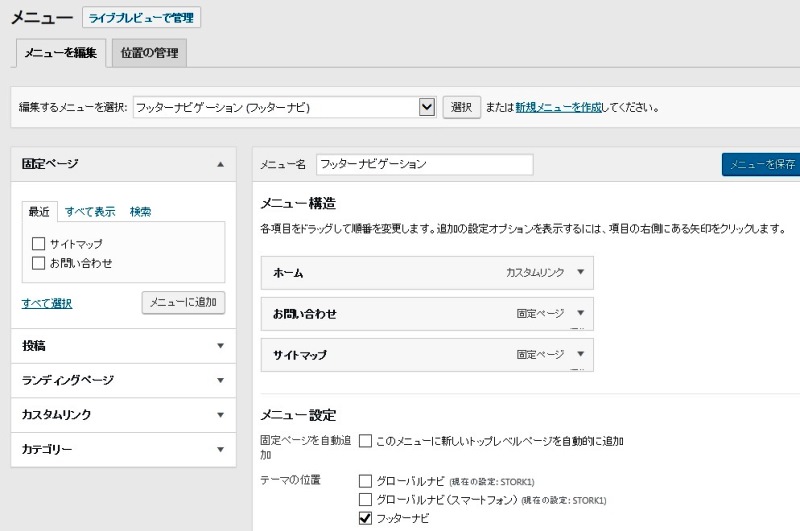
フッターメニューの設定

フッターメニューの設定方法も、グローバルメニューを設定する方法と同じになり簡単です。
外観>メニューからメニュー編集で新規にフッターメニュー項目を作成し、位置の管理より設定を行うだけで設定完了となります。
ロゴの作成

無料でブログなどのロゴ作成が可能なロゴメーカーが「Logaster」になります。 ブログタイトルを入れるだけで簡単にロゴのデザインが表示されるので、その中から選ぶだけとなります。
ロゴを保存、ダウンロードするにはアカウント登録が必要となりますが無料で可能となります。高解像度が必要であれば無料ではなくなりますが、そのあたりはお好みで決めればいいかと思います。
ソーシャルボタンのカウント設定
ストークテーマではソーシャルボタンが標準装備されていますが、そのソーシャルボタンにカウント数を表示させるにはプラグインの導入が必要となります。「SNS Count Cache」というプラグインを導入、設定で表示が可能となります。
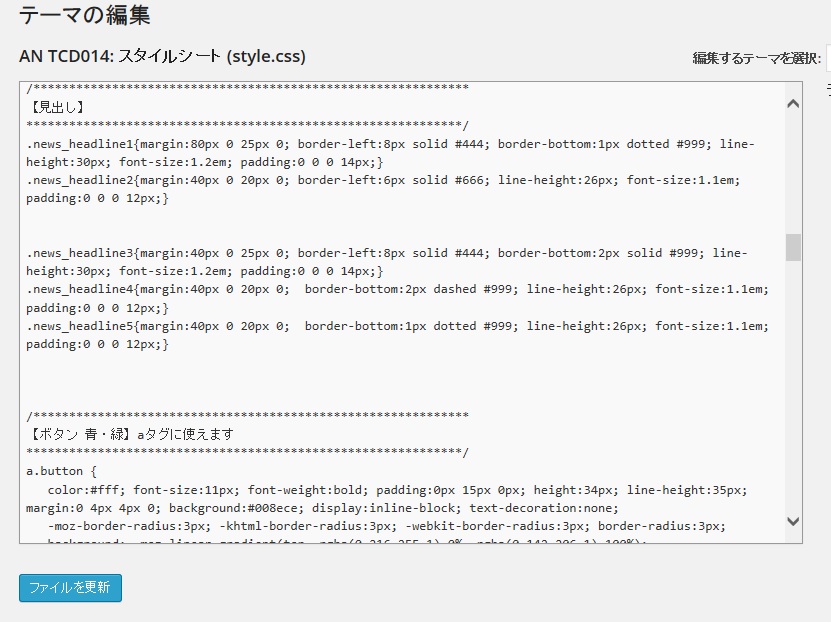
h3タグ、h4タグの装飾
ストークのh3、h4タグがシンプルすぎるので少しだけ装飾をして変更しました。
外観>テーマの編集 からスタイルシートに追記するだけで可能となります。
/* H3見出しカスタマイズ */
.entry-content h3{
border-left: 15px solid #5e6057;
box-shadow: 0px 3px 0px 0px #5e6057;
}
/* H4見出しカスタマイズ */
.entry-content h4{
border-left: 15px solid #5e6057;
}
スライダー設定(ピックアップ記事)
各記事のタグ部分に「pickup」と記載すれば自動的にトップページの上部にスライダー表示になるようになります。
枠、囲い込みタグ
こちらのサイトを参考にさせて頂きました。CSSの設定変更した後はキャッシュの削除をする必要があります。でないとCSS設定、タグで入力しても表示されなく悩みます。これで私は数時間悩みました(笑)
おすすめプラグイン
表を簡単に作成「TinyMCE Advanced」
比較するのに表があった便利なのに。。。って思いますよね。そんな表を簡単に作成できるプラグインが「TinyMCE Advanced」になります。あっという間に作成できて色の変更、サイズの変更もエクセルのように作業出来ます。
導入に関しては下記のブログが丁寧に説明してあって参考になりました。
定型文を挿入し更新時は元文を変更「Post Snippets」
定型文を挿入し更新時は元文を変更するプラグイン「Post Snippets」が非常に便利です。期間限定のキャンペーンがあって複数記事にその期日を入れている定型文があった時に、元文を変更すれば全て修正が完了します。
記事テンプレートを登録するプラグイン「TinyMCE Templates」
導入に関しては下記のブログが丁寧に説明してあって参考になりました。
WordPressテーマ「ストーク」は最高のテーマ
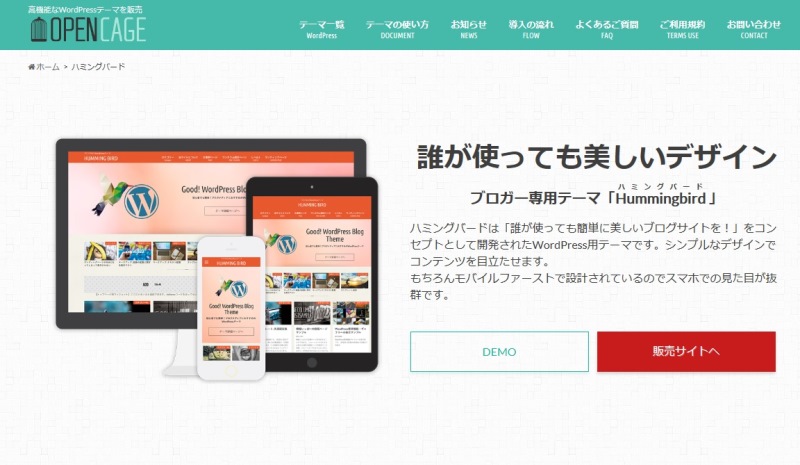
別ブログで同じOPENCAGEのワードプレステーマである「ハミングバード」を使用していて「ストーク」が発売になっていたのは知っていてテーマを変更したいと思っていたのですが、なかなか変更に伴ってやらなければいけない事があるのでは、、、なんて思っていて踏ん切りがなかなか尽きませんでした。
しかしついにストークに変更しました。あれほど色々と変更したらやる事が多くて大変だなんて思っていましたが特に対してやる事はなく拍子抜けしてしまったほどです。こんな事ならもっと早くテーマを変更しておくんでした。ちなみにサーバーはエックスサーバー![]() を使用しています。Xサーバーは安定感抜群でサーバーはここ以外は考えれないですね。
を使用しています。Xサーバーは安定感抜群でサーバーはここ以外は考えれないですね。























[…] ワードプレステーマ、ストークを購入!子テーマ導入、カスタマイズ、プラグイン導入の注意点など【随時更新】 […]