
ヘッダーにリンクを設置
シリウスではヘッダー画像も非常に簡単に作成できるのですが、その作成したヘッダー画像はデフォルトではリンクが設置できるようになっていない為、自分でテンプレートに書き込まなくてはいけないです。
やり方がよくわからなくて、グローバルメニューにトップページへのリンクを設置していたのですが、きっと気づかない人もいるでしょうし、ヘッダー画像をクリックできないというのもなんだかなと思いまして。
方法を探していると、実践させている方がいらっしゃいましたので参考にさせて頂ききリンクを設置しました。
>>ヘッダー画像部分にトップページへのリンクを貼る方法
スポンサードリンク
設置方法
・編集⇒HMTMLテンプレート
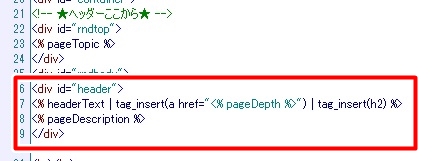
・ヘッダー-ここから~ヘッダー-ここまで の部分をチェック
・下記の<div id>~</div>部分を削除

・下記タグを代わりに挿入
<div style="text-align:center"><a href="<% pageDepth %>"><img src="<% pageDepth %>img/header.jpg" alt="<% pageTitle %>" /></a></div>
これでヘッダー画像にトップページに戻るためのリンクが設置されました。新規でサイトを作成した際は必ずこちらを行うのを忘れないようにしましょう。
リンク設置について
無事に設置できて何よりです。ほんといろいろと皆様のサイトを参考にしてカスタマイズさせて頂いています。感謝感謝です。自分の備忘録としても残しておきます。
スポンサードリンク

















コメントを残す